Web標準に基づいた正しいXHTML+CSSによるWebページ制作は、「つくり手」と「ユーザー」にとってたくさんのメリットがあるといわれています。いったい、どのようなメリットがあるのでしょうか。
つくり手のメリット
デザインとコーディングを分業できる
デザインとコーディングを別々の制作スタッフが担当する場合などに、デザインが確定していなくても原稿さえあればXHTMLの制作がスタートできます。ひとつの工程が終わるのを待たずに別の工程を同時進行できるのは、全体の作業効率を考えると大きなメリットです。
デザインの一括変更が容易
作り込みが進んだページデザインをあとから変更するのは、なかなか骨の折れる作業です。特にサイト全体にかかわる変更となると「ひと仕事」です。しかし、シンプルでムダのないXHTMLには手を入れずにCSSを書きなおすだけで変更することができます。
更新作業がラクに
見た目に関する指定を一切省くことで、XHTMLソースがシンプルでムダのない状態になり、見通しが非常によくなります。そのため、テキストの変更やちょっとした追加などを行う際にも作業箇所を見つけやすく、返信作業を進めることが容易になります。
SEO(検索エンジン最適化)
見た目に頼らなくても理解できる文書構造が用意されていいることは、検索エンジンの巡回ロボット(検索クローラー)のように「目」をもたないマシンにも文書の意味を正しく伝えられることとイコールです。その結果として、「SEOに有効」といえます。
ユーザーのメリット
さまざまなデバイスやソフトウエアで利用できる
携帯電話やテレビ、ゲーム機など、Webページを表示できるデバイスが多様化しています。パソコンでの表示だけを前提にしたレイアウトでは、携帯電話の画面サイズでは見にくい可能性があります。それぞれのデバイス専用のCSSを用意しておけば、デバイスごとに最適な状態で表示させることができます。
また、たとえCSSをてきようできないデバイスでも、XHTMLでしっかりと構造的にマークアップしておくことで「意味の通じるページ」を提供することができます。
ページの読み込みが速くなる
レイアウトのためのtable要素やfont要素、スペーサーGIFなどの装飾にかんする指定がないぶん、XHTMLのファイルサイズが格段に小さくなります。それにより、ページの読み込み時間が短い、いわゆる「軽いページ」を提供することができます。
ブロードバンド回線の普及により、「軽いページ」はそれほど求められていないのでは?と考える人もいるかもしれません。しかし、ページの表示速度には、ファイルサイズだけでなく、「データ構造のシンプルさ」も大きく関わっていることを理解しましょう。ブラウザがページを表示するまえに、どこになにがあり、それぞれがどのような意味なのかを「解析」する処理が必要となりますが、データ構造がシンプルなページは解析処理の負担が軽く、表示速度の向上にもつながるのです。
不要な部分を印刷せずに済む
印刷時に適用されるCSSが用意されていれば、メニューや背景画像など、必ずしも印刷する必要がない内容を取り払った状態で印刷することができます。ユーザーはムダな用紙やインクを使わずに済みます。
音声読み上げ時の利便性が向上
視覚に障害があるなどの理由から、音声ブラウザやスクリーンリーダーを使ってページを閲覧している人もいます。見た目だけを考えて(たとえばテーブルレイアウトで)作成されたページは、作り手の意図とは異なる順序で読み上げられたり、ユーザーにとって理解しづらいかたちで読み上げられる場合があります。音声読み上げ字の利便性を大幅に向上させるには、XHTMLで正しく制作してあることが必須といえます。
テーブルレイアウト
<table border="0" cellspacing="0" cellpadding="0" width="760">
<tr>
<td>
<img src="logo.gif" alt="○○○" width="200" height="50">
</td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="0" width="760">
<tr>
<td><a href=""><img ...></a></td>
<td><a href=""><img ...></a></td>
<td><a href=""><img ...></a></td>
<td><a href=""><img ...></a></td>
<td><a href=""><img ...></a></td>
</tr>
</table>
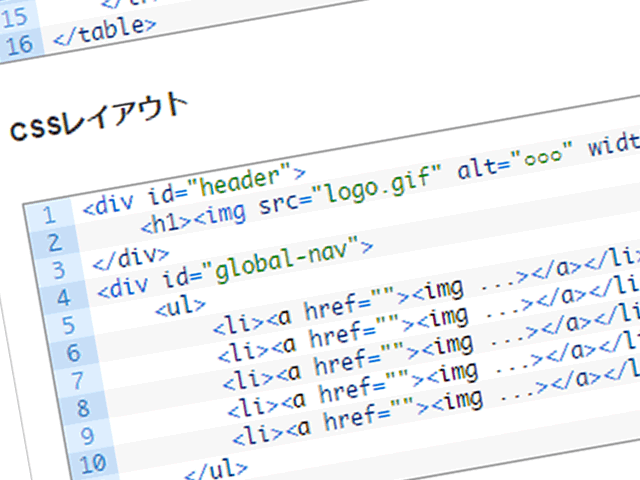
CSSレイアウト
<div id="header">
<h1><img src="logo.gif" alt="○○○" width="200" height="50"></h1>
</div>
<div id="global-nav">
<ul>
<li><a href=""><img ...></a></li>
<li><a href=""><img ...></a></li>
<li><a href=""><img ...></a></li>
<li><a href=""><img ...></a></li>
<li><a href=""><img ...></a></li>
</ul>
</div>