この前まで大丈夫だったと思いきやAppleは UIWebView を使っているアプリをリジェクト対象とするように変わったらしい。
ウェブビューを使ったAppのアップデート:https://developer.apple.com/jp/news/?id=12232019bMonacaで作成したアプリをApple Store Connectへアップロードすると下記のメールが通知されアプリがリジェクトされてしまった。
Dear Developer,
We identified one or more issues with a recent delivery for your app, “Application” 1.0.0 (1.0.0). Please correct the following issues, then upload again.
ITMS-90809: Deprecated API Usage – New apps that use UIWebView are no longer accepted.
Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview).
Best regards,
The App Store Team
Monacaも最近 WKWebView 関連の公式対応をやりはじめたようです。
ということで自分のアプリで対応した内容をまとめて記載しておきます。
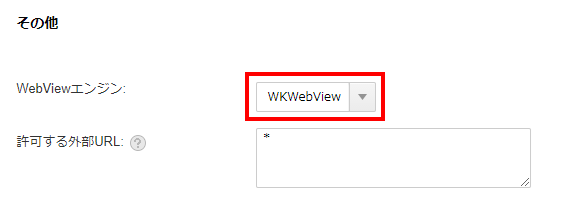
WebViewエンジンの更新
「設定」→「iOSアプリ設定」
WebViewエンジンを「WKWebView」に変更

「保存」ボタンをクリックし保存する
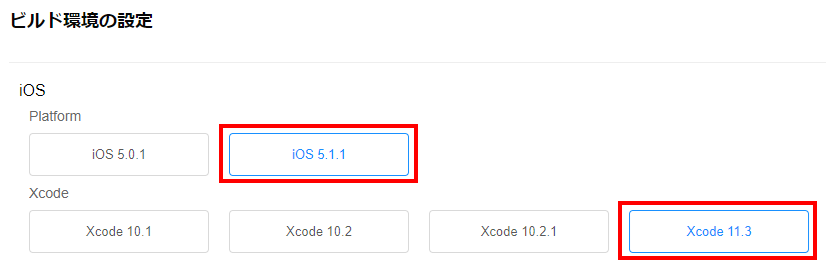
ビルド環境の更新
「ビルド」→「ビルド環境設定」
iOSのPlatformを「iOS 5.1.1」に変更
iOSのXcodeを「Xcode 11.3」に変更

「保存」ボタンをクリックし保存する
Monaca Core Utilityの更新
「設定」→「JS/CSSコンポーネントの追加と削除」
Monaca Core Utility バージョン: 2.1.0以上に変更
変更手順は「Monaca Core Utility」をいったん削除し、「Monaca Core Utility」が表示されているので「追加」で2.1.0以上を追加する。

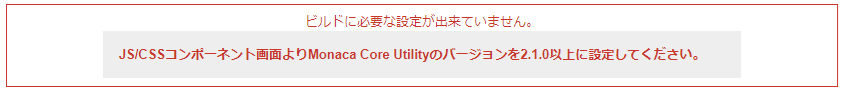
これをやらないとiOSのビルド画面で下記のメッセージが表示される。

ビルドに必要な設定が出来ていません。
JS/CSSコンポーネント画面よりMonaca Core Utilityのバージョンを2.1.0以上に設定してください。
App Store Connectへアップロード
ここまでの修正でリリースビルドを行い MonacaのApp Store Uploaderを使って「App Store Connect」にアップロードします。
問題なければ下記のようなメール通知が来ます。
Dear Your Name, inc.,
The following build has completed processing:
Platform: iOS
App Name: Application
Build Number: 1.0.0
Version Number: 1.0.0
App SKU: Application
App Apple ID: 0000000000
You can now use this build for TestFlight testing or submit it to the App Store.
If you have any questions regarding your app, click Contact Us in App Store Connect.
Regards,
The App Store team
ここまでやってもリジェクトされてしまう場合は下記の記事も見ていただければ幸せになれるかもしれません。






